Migrating from VS 2003 to VS 2005 using the Web Application Project
There are a couple of different strategies you can take when migrating a VS 2003 Web Project to VS 2005. One option (which is the default with the shipping VS 2005 bits) is to migrate the project to use the new VS 2005 Web Site project model. For more information click hereAn alternative (and now much easier) approach, is to migrate a VS 2003 Web Application Project to use the VS 2005 Web Application Project option instead. The VS 2005 Web Application Project model uses the same conceptual approach as VS 2003 (project file to include/exclude files, and compilation to a single assembly, etc), and so doesn't require any architectural changes (the only things that might impact you are deprecated API warnings -- which can optionally be ignored -- and/or language changes).
Once VS 2005 Web Application Project RC1 is installed, the default migration wizard in VS 2005 is to migrate VS 2003 Web Projects to VS 2005 Web Application Projects. This model is much less invasive and requires fewer changes.
Please follow the below steps in exact order. If you have problems using the below steps, please post in this forum and VS team members will be able to help.
Step 0: Install the VS 2005 Web Application Project Preview
VS 2005 Web Application Project support is not built-into the shipping VS 2005 (although it will be included with the SP1 release). So the first step (if you haven't done it already) is to install it.You can learn more about it and install the release candidate build from here. After installing it, please spend a few minutes following the tutorials on this site to test it out and learn the basics of how it works.
Step 1: Backup Your VS 2003 Projects
Please make sure to save a backup of your VS 2003 Web Projects and Solutions before attempting any of the below steps. There is the chance that you might need to roll-back to the VS 2003 solution if you run into issues, or start over from any step.Step 2: Copy Remote Frontpage Projects to your local machine
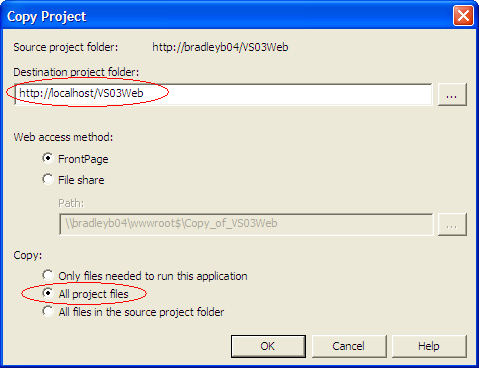
If you use Frontpage Server Extensions to access your project on a remote server, you will need to copy it locally before migration (if your web projects run locally then you can skip this step). VS 2005 Web Application Projects do not support accessing projects remotly via the Frontpage Server Extensions. If you do not copy the project locally first, migration will convert the project to a VS 2005 Web Site project instead.To copy the remote site locally use the VS 2003 Copy Project menu command under the project menu. This will lauch the copy project dialog.
 Change the destination to "http://localhost/ProjectName" and be sure to select "All project files".
Change the destination to "http://localhost/ProjectName" and be sure to select "All project files".After the project has been copied locally you should remove the remote one from the solution and use "Add Existing Project" navigating to the c:\inetpub\wwwroot\VS03Web folder where your project was copied.
 Make sure the project still builds in the IDE.
Make sure the project still builds in the IDE.Step 3: Open Your VS 2003 Web Project and Make Sure it Compiles Clean
Before attempting to migrate anything, please make sure that you open up your existing VS 2003 solution and perform a clean-re-compile of the entire solution -- and then run the application. Spending 2 minutes to verify everything is working before you migrate can save a lot of grief later (especially if the cause is because of a last-minute directory move, etc).Step 4: Temporarily remove the VS 2003 Solution from Source Control
If your project is currently under source control, you should temporarily remove/unbind it from source control prior to converting it. Once converted, you can then add it back under source control.Step 5: Open the solution or project in VS 2005 and perform a project migration
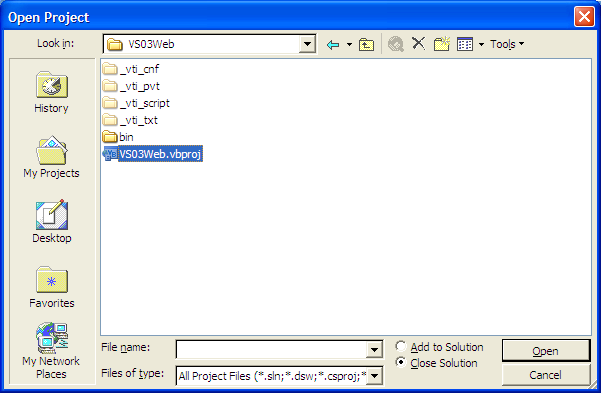
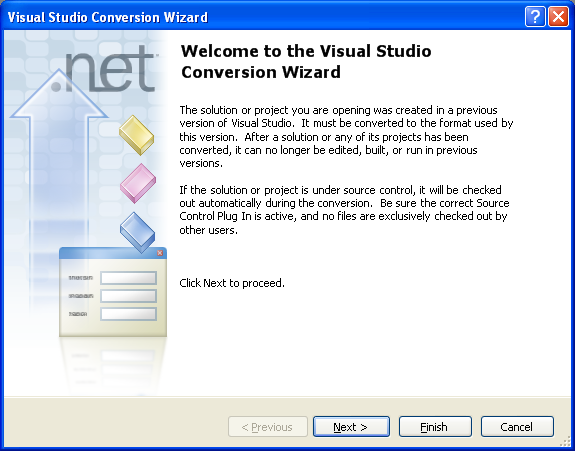
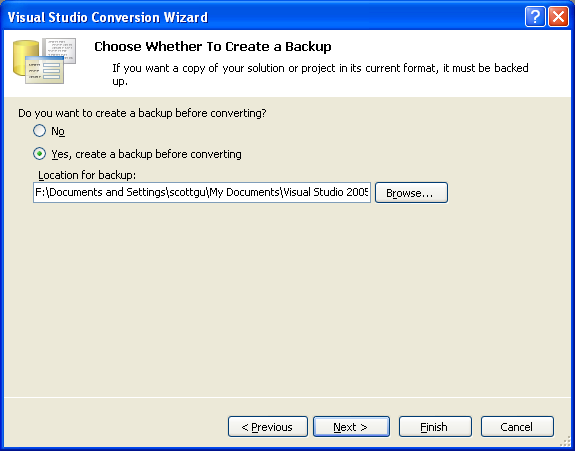
Close the solution in VS 2003, and start VS 2005. Choose "File->Open Project" from the File menu, and select the .sln or .csproj file for the solution you wish to migrate. This will cause the VS 2005 Migration Wizard dialog to launch: Choose a location to backup the project:
Choose a location to backup the project: The conversion wizard will then perform a few steps:
The conversion wizard will then perform a few steps:1) Update the project file to be a VS 2005 MSBuild based project file
2) Add an xhtmlcompliance section within your web.config file to enable "legacy" html rendering
3) Update your web project to go directly against IIS instead of use FrontPage Server Extensions
4) Fixup any language changes between .NET 1.1 and .NET 2.0
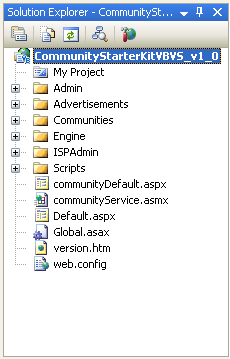
 When complete, the solution will open up within VS 2005:
When complete, the solution will open up within VS 2005:
Step 6: Compiling and Running your Web Project
You are now ready to compile your web project. Choose "Build->Build Solution" or Ctrl-Shift-B to do this.The most common issue I've seen people run into at this stage are compile conflicts with new class names introduced with V2.0. For example: ASP.NET now has a built-in menu and treview control (as well as built-in profile, membership and rolemanagent APIs) -- so if you declare these types in your VS 2003 web projects today you may get an "ambiguous type" compiler error when you compile (note: the compiler lists each line and typename for you). If this happens, you should update your declarations to fully qualify the TreeView/Menu/Etc. you want to use (for example: change "TreeView" to "MyCompany.MyControls.TreeView").
You may or may not also run into some API changes when moving to V2. This site lists the known set of breaking API or functionality changes that were made between V1.1 and V2.0. You should consult this if you run into a problem.
Once your project is compiling clean, you should be able to run and debug in on IIS using ASP.NET 2.0.
Step 7: Run the Web Application
Run the application to verify that the application is working fine. Fix up any runtime issues that you find. This site lists the known set of breaking API or functionality changes that were made between V1.1 and V2.0, and will be able to help if you run into any issues.Step 8: Convert to Partial Classes
When you migrate your project using the above steps, none of your code-behind page code or classes are modified. This means that the code should look (and work) just like it did in VS 2003. This makes it much easier to migrate existing code to VS 2005.You can optionally choose to keep your code in this format. Doing so will require you to manually update the control field declarations within your code-behind file -- but everything else will work just fine in VS 2005.
Alternatively, you can update your pages/controls to use the new partial-class support in VS 2005 to more cleanly organize the tool-generated code from your code-behind logic. This is done by separating out your current code-behind files into two separate files -- one for your code and event handlers, and the other a .designer.cs file that contains the control field declarations for the code-behind. Please review this tutorial for more details on how this new code-behind model works.
To migrate your code to use this new model you should follow these two steps:
1) Make sure your web project is compiling clean without errors. You want to make sure that all code is compiling clean without problems before attempting to update it to use partial classes. Please test this before proceeding.
2) Right click on the root web project node within the solution explorer and choose the "Convert to Web Application" menu item. This will then iterate through each page or user control within your project and migrate all control declarations to be declared within the .designer.cs file, and event handlers to be declaratively specified on the controls in the .aspx markup.
 You should then do a clean re-build of your web solution. This should hopefully compile clean without errors (the cases where I've seen errors are situations where you've done custom modification of the control declarations within your code-behind class, and the upgrade wizard mishandles them). If you have any errors in your task list, you can navigate to the appropriate page in the solution explorer and choose the "View Code" and "View CodeGen" context menu items to examine the code and fix any issues.
You should then do a clean re-build of your web solution. This should hopefully compile clean without errors (the cases where I've seen errors are situations where you've done custom modification of the control declarations within your code-behind class, and the upgrade wizard mishandles them). If you have any errors in your task list, you can navigate to the appropriate page in the solution explorer and choose the "View Code" and "View CodeGen" context menu items to examine the code and fix any issues.If for some reason the .designer.cs file doesn't have a control declaration added, you can manually declare it within the code-behind file of the page (just like you would in VS 2003). One issue we've sometimes seen reported are cases where a developer has specifically overriden the type of a Usercontrol declaration in a VS 2003 code-behind file (for example: MyControl1 instead of the generic UserControl base class), and the type isn't correctly transferred to the .designer.cs file (producing a compile error). If the correct user-control type declaration isn't added to the .designer.cs file, you can optionally just delete it from the .designer.cs and add it the code-behind file of the page instead. VS 2005 will then avoid re-adding it to the .designer.cs file (it first looks in the code-behind file for declarations before updating the .designer.cs file on changes).
Note: as an advanced option, you can also upgrade each page on a page-by-page basis (just right-click on the page and choose the "Convert to Web Application" option on it). You might consider doing this if you want to watch closely the changes made on each page.
by webproject.scottgu.com


No comments:
Post a Comment